

- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV HOW TO
- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV SERIAL KEY
- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV FULL
- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV CODE
- AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV LICENSE
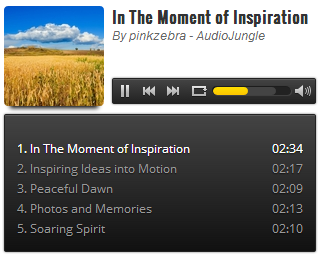
Note that the entirety of the audio controls are contained within the #audio-player element. It can also be published as a WordPress Audio Player Plugin, Joomla Audio Player Module or Drupal Audio Player Module. The audio player works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera, Internet Explorer 11 and Microsoft Edge. The HTML layout is pretty pedestrian, and the only interesting bits are really the use of the FontAwesome classes to achieve the initial state icons for the play/pause and volume/mute buttons. Amazing Audio Player is an easy-to-use app that enables you to create HTML5 audio player for your website. The HTML takes the approach of handling each component on the audio controls panel as a separate element. Noise Addicts Free MP3 Samples: for the brilliant Semper Fidelis March.FontAwesome: for the play/pause and volume/mute button graphics.Amazing Audio Player 3.8 Add HTML5 audio player on your websites and blogs. Windows Audio & Video Players Amazing Audio Player 3.8. If you have specified a different audio player ID in the Publish dialog, you need to change the number accordingly. Amazing Audio Player enables you to create HTML5 audio player for your websites.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV CODE
In the following code snippet, amazingaudioplayer-1 is the id of the player DIV.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV LICENSE
My core skill set is not CSS, so there's room for improvement there. I purchased a license of your Amazing Audio Player and am wondering if i can fire off an ajax call at the end of the mp3 or on a timer during playing of the track. Sure, the colors aren't identical, and there may be pixel-specific differences from the original design, but it's very close. You can see the tray deployed in the second image: In addition, I extended the design slightly by providing a collapsible "info tray", which is hidden and shown by pressing the "More Info" button on the right. You can also customise the player with CSS and your own background image. I have been trying to attach an audio which should autoplay and will be hidden. The following figure shows the video player before. Its features also include random playing, auto playing, loop playing, progress bar and volume bar. If the poster attribute is not defined, the videos first frame is shown on the screen before the playback. Amazing Audio Player is a full-functional audio player.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV SERIAL KEY
You can see this (and compare to the original) in this first image: Click the Link to Download NEW: Amazing Audio Player Enterprise 3.2 Patch Crack Serial Key Keygen. The player includes all of the elements described in the original design. Click through and play with it as you like, because it really is a working audio player.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV FULL
The full code and example can be found in the jsFiddle. This solution a fully-functional custom audio player based on the design provided.

Using (mostly) basic HTML and CSS, with some light Javascript event handling is all that's required. And I have followed it till 5:00, and inside the audioPlayer div, it should've shown the audio element we have embedded using the JS. I am having problem playing audio in html. I'm trying to embed an audio tag inside of my html file, following the tutorial from here.

I already thought of the path having the wrong format, though I'm using the same file paths on an other project where everything works.You can whip up a very nice looking set of custom audio controls for the HTML5 audio player pretty quickly. 1 Hi so I have been developing an audio player app with HTML and JavaScript.
AMAZING AUDIO PLAYER NOT SHOWING UP IN DIV HOW TO
Each object has a thumbPath for its' thumb image. How to show or hide an element: In order to show or hide an element, manipulate the element's style property. I'm iteration through an array of $picture-objects. I have turned my code upside down, searched the web, searched stackoverflow, though I'm not able to solve the problem. I just wanted to develop my own gallery, but then I already failed at the very start: Displaying an image as a background in a.


 0 kommentar(er)
0 kommentar(er)
